How To Make An Animation In Krita
Animation with Krita¶
Thanks to the 2015 Kickstarter, Krita has blitheness. In specific, Krita has frame-by-frame raster animation.
To access the animation features, the easiest style is to modify your workspace to Animation. This will make the animation dockers and workflow appear.
Workflow¶
In traditional blitheness workflow, what you exercise is that you make Keyframes, which comprise the important poses, and so draw frames in between (tweening in highly sophisticated animator'south jargon).
For this workflow, there are three of import dockers:
-
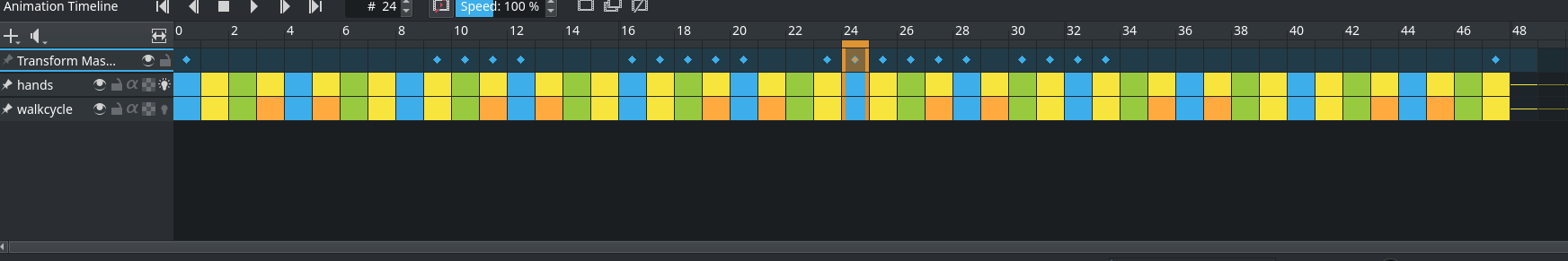
The Blitheness Timeline Docker. View and control all the frames in your animation. The timeline docker as well contains functions to manage your layers. The layers that are created in the timeline docker also appear on the normal Layer docker.
-
The Onion Skin Docker. This docker controls the look of the onion skin, which in turn is useful for seeing the previous frame.
-
The Blitheness Curves Docker. This docker allows you to practise minor tweening for blitheness curves.
-
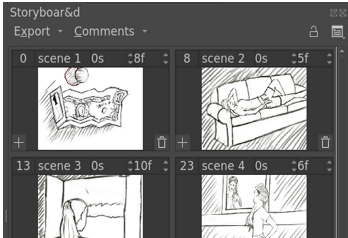
The Storyboard Docker. This docker helps you create and keep track of storyboards.
Furthermore, especially when you desire to do a big animation, that is, any blitheness longer than 3 seconds, you will demand to think nigh how you are going to approach this. Krita is specialized in frame past frame animation, and considering of this Krita keeps all the frames in retentiveness. This ways that animation files will eat up all of your computer's working memory (RAM). If you lot don't know what working memory is, yous probably have besides little to do a long sequence in Krita. Therefore, you need to take a page from professional person blitheness and do some planning!

The storyboard docker can help you lot plan out the shots of a scene.¶
Typically, most animation projects commencement with a script or at the very least an outline of deportment that will happen. You tin practise this in any kind of text editor you lot similar. The next step is to create a storyboard. They are sketches of the basic composition of each scene, with some extra notes on what is going to move, like camera motion, grapheme movement, notes on audio, notes on color. These seem closer to a comic than an animation, but the key deviation betwixt the two is that in comics the limerick is made to assistance the reader move their eyes over the page, while in animation the viewer'due south optics will stay in relatively the same spot, and then consecutive storyboard frames volition take their well-nigh important elements in relatively the same place. If that seems a piddling abstract, don't worry. Y'all can make a story board by using the blitheness functions, merely the fundamental here is that you lot use every bit trivial frames as possible. Consign the story board using the render blitheness option.
And so, the next step is to make an Animatic. An animatic is basically the storyboard, just and then animated. You are best off doing this in a video editor like Kdenlive, OpenShot, Olive, or even Windows Moving picture Maker. If you desire to put everything together into one big blitheness you lot will need to learn how to employ such a program to begin with, as Krita doesn't have extensive video and audio montage functions.
Doing the animatic will allow you to see how the blitheness can be subdivided into small clips. If you are just starting out, you are best off limiting yourself to 12 frames per 2d. Then, a 10-second clip would be 120 frames. Try to figure out if you lot tin can subdivide your animation idea into clips of 10 seconds or shorter. You can import the story board frames associated with a specific clip by going to . From there, slowly beginning building upward your animation. During the sketching phase it may also help to work on a depression resolution, like 800×450 pixels. High resolution only starts mattering when yous are doing line art, later all. And it will exist hard to get to that signal if y'all don't even have a rough outline.
E'er keep an center on the retentivity consumption. You can run into the memory consumption in the condition bar, past clicking the resolution characterization. This label should likewise have a petty progress bar that shows how much memory Krita is using at this moment. Don't let the retention bar become total: it volition lead to Krita slowing downward, and sometimes information technology might fifty-fifty mean Krita won't exist able to export the animation on your specific car. You can reduce retentiveness consumption by:
-
Merging together layers. Yes, you cannot beget to have a layer for every single alter. Oftentimes, the fewer layers, the better.
-
In some cases by going to , this will crop all layers to remove sections that are outside the canvass.
-
Sometimes, certain layers don't need to exist full colour, specially if they're just blackness and white. You lot can then go to and convert the layer to a grayscale ane. This will half the corporeality of RAM this specific layer will take up.
-
Working smaller. Even if you lot imagined yourself animating in the 4K resolution, y'all might need to accept your computer only cannot handle this. Try going a step lower, on animations, even a 20% reduction can make a huge divergence in memory consumption, while not being a huge difference in resolution.
Likewise picket out that other programs on your computer aren't hogging all the RAM. Web browsers and chat programs tend to exist the biggest culprits here, especially if you are streaming music or videos. If y'all are hurting for retentiveness, see if you can get these functions to work on a separate device like a phone instead.
Another thing yous will want to do is make a ton of backups. Every fourth dimension you hitting an of import section with an animation, similar you finished the line fine art, or you lot did a pretty catchy department, you will want to employ to make a separate copy of the electric current file to continue working in. This way, if the animation file gets decadent, which could happen due to a power outage, or a cat jumping on the keyboard, you will withal take a snapshot of the concluding important section. Other backup techniques, similar copying the files to a cloud service, or to a fill-in hard drive are also very recommended.
Tip
And while we're at it, whenever you've hit a milestone, don't forget to accept a break likewise! Doing big projects like animations take a lot of endeavor and concentration, so taking breaks is important to recharge yourself.
When you are washed, yous volition want to apply Render Blitheness again. Now either consign a frame sequence or a pocket-size video file, and then etch all the frame sequences and video files together in the video editor. Then you tin render it to WebM , and upload it to your favorite video hosting website.
This may all seem a niggling complicated, simply if your calculator doesn't have a lot of resources, you lot accept got to exist resourceful yourself!
Introduction to animation: How to make a walk cycle¶
The all-time mode to get to sympathize all these different parts is to really use them. Walk cycles are considered the most basic course of a total blitheness, because of all the different parts involved with them. Therefore, going over how ane makes a walk wheel should serve every bit a good introduction.
Setup¶
First, we make a new file. On the get-go tab, we blazon in a nice ratio like 1280×1024, set the dpi to 72 (we're making this for screens after all) and championship the document 'walk bike'.
In the second tab, we choose a prissy groundwork color, and ready the background to sail-color. This ways that Krita volition automatically fill in whatsoever transparent bits with the background color. You lot can change this in . This is very useful for blitheness, every bit the layer you exercise animation on must exist semi-transparent to get onion skinning working.
Note
Krita has a bunch of functionality for meta-information, starting at the Create Document screen. The championship volition exist automatically used every bit a suggestion for saving and the description can be used by databases, or for y'all to leave comments behind. Not many people use it individually, simply it can be useful for working in larger groups.
Then striking Create!
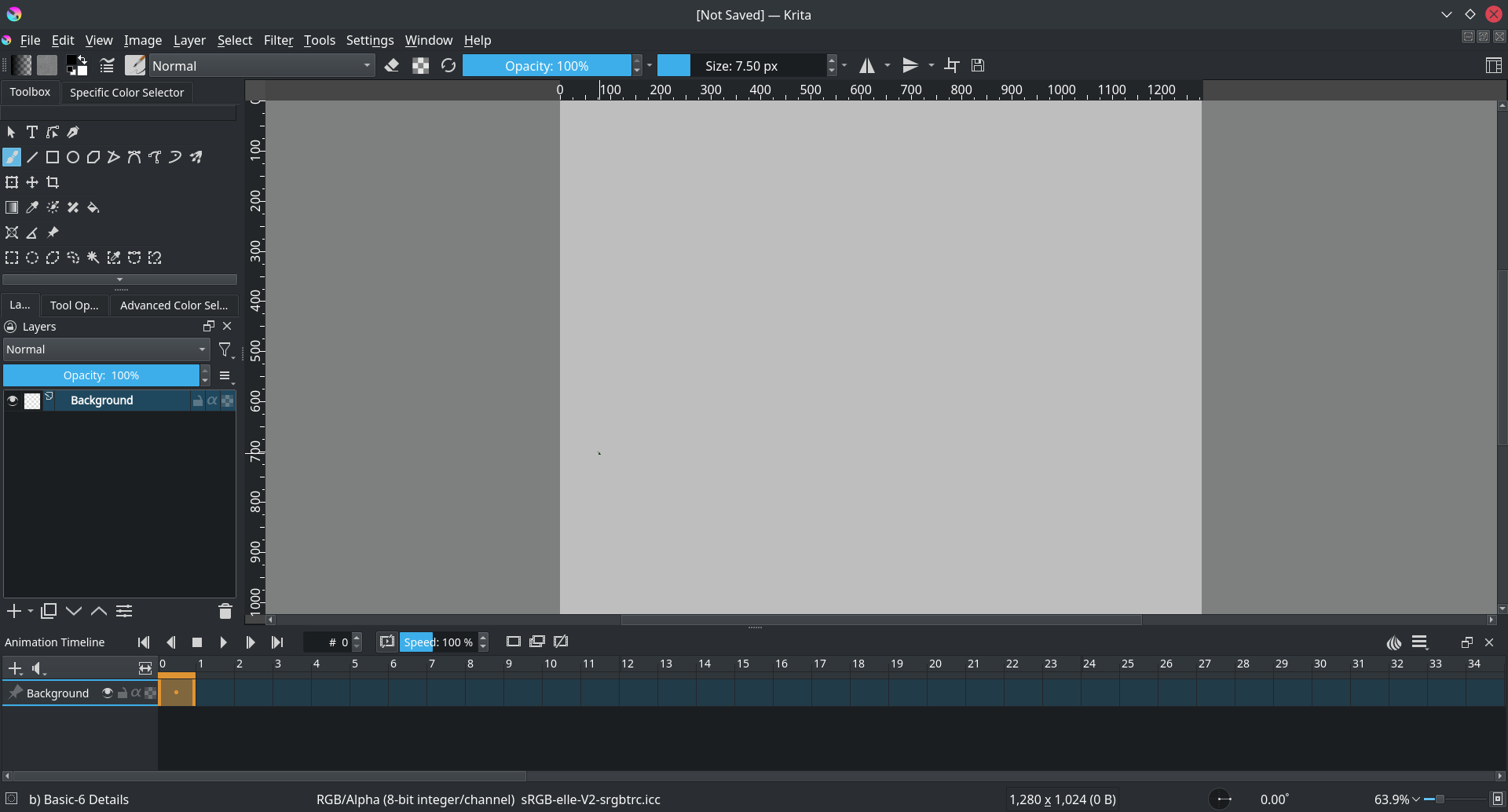
Then, to get all the necessary tools for animation, select the blitheness workspace in
Which should effect in this:

The animation workspace adds the Blitheness Timeline Docker at the bottom.¶
Animating¶
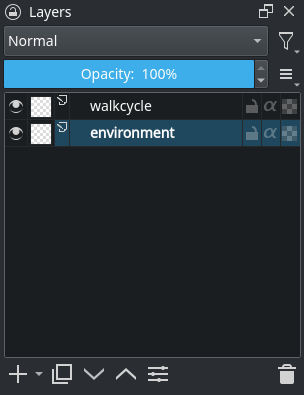
Brand sure there's two transparent layers setup in the layer docker. You can add together a new layer by pressing the + or by pressing ins. Let'due south name the bottom one 'surroundings' and the pinnacle walkcycle by double-clicking their names in the layer docker.

Apply the Straight Line Tool to draw a single horizontal line. This is the ground.

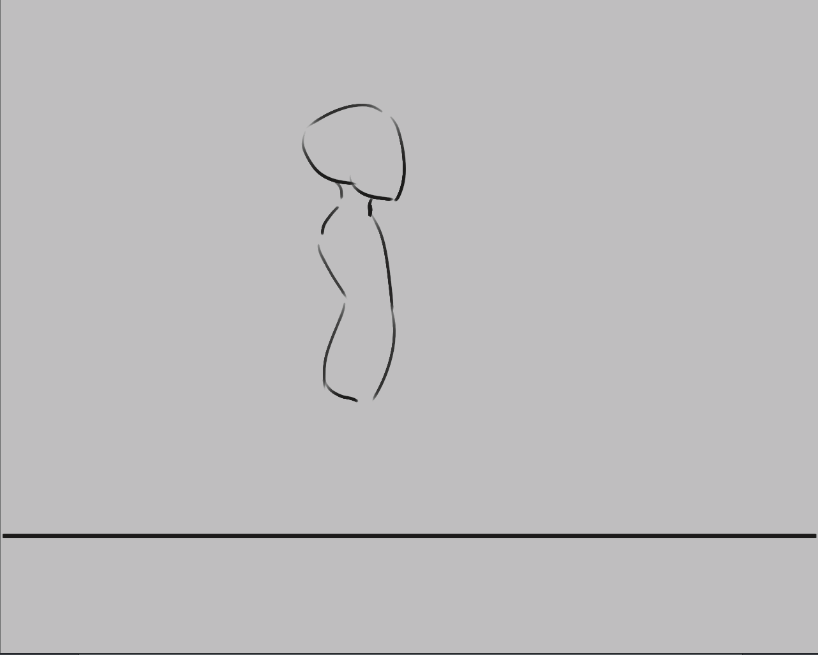
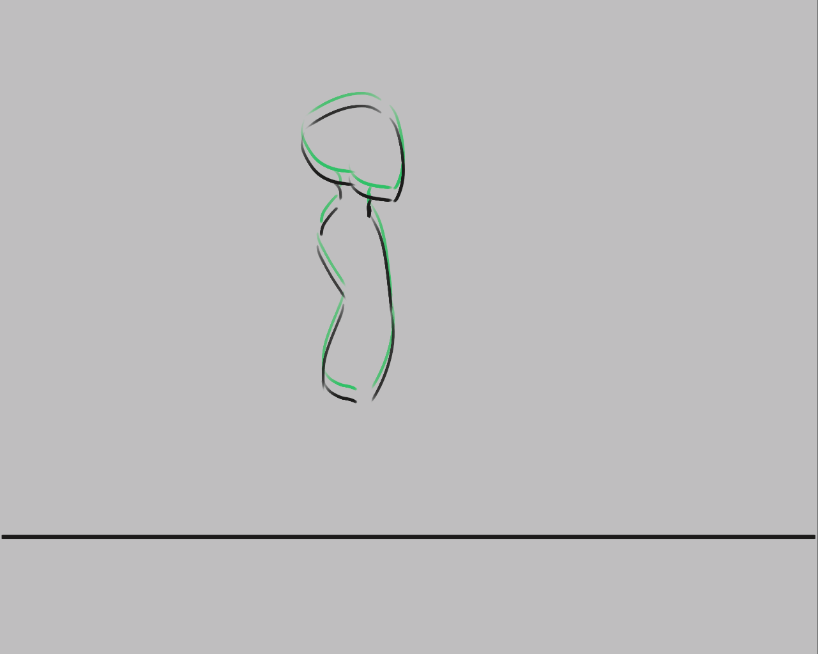
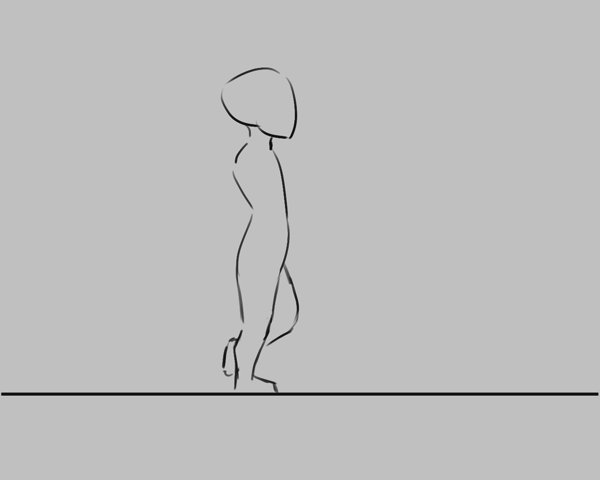
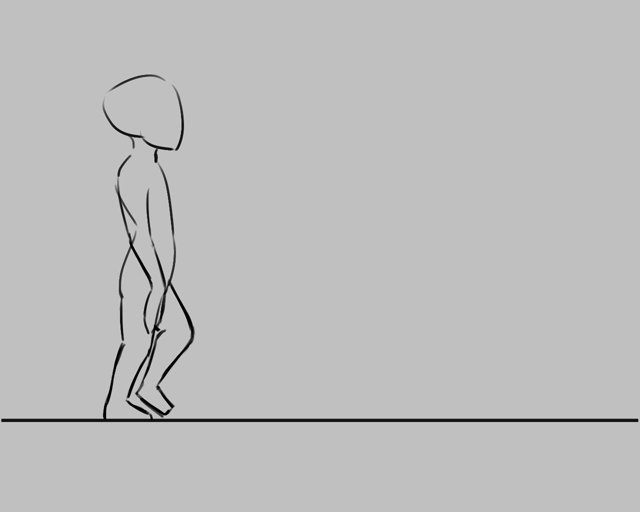
So, select the walkcycle layer and draw a head and torso (y'all tin use any brush for this).

Now, selecting a new frame will not make a new frame automatically. Krita doesn't really encounter the walkcycle layer as an animated layer at all!
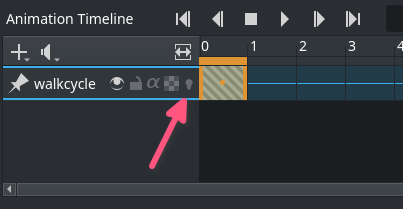
We can arrive an animated layer past adding a frame to the timeline. A frame in the timeline to get a context carte. Select Create Duplicate Frame ().
Attention
If you lot select Create Blank Frame, the content of the layer will exist dropped and a new blank frame volition appear; since yous want to preserve the image, you need to use Create Duplicate Frame.

You can see it has become an animated layer because of the onion skin icon () showing up in the timeline docker.
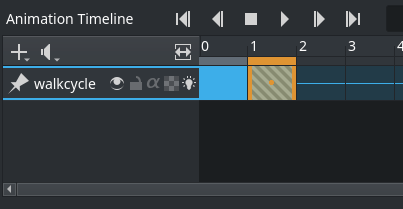
Employ the Create Duplicate Frame push to copy the first frame onto the second. Then, use the Move Tool (switch to information technology using the T shortcut) with the Shift + ↑ shortcut to move the frame contents upward.
Nosotros can see the difference by turning on the onion skinning (printing the , and so it becomes
):


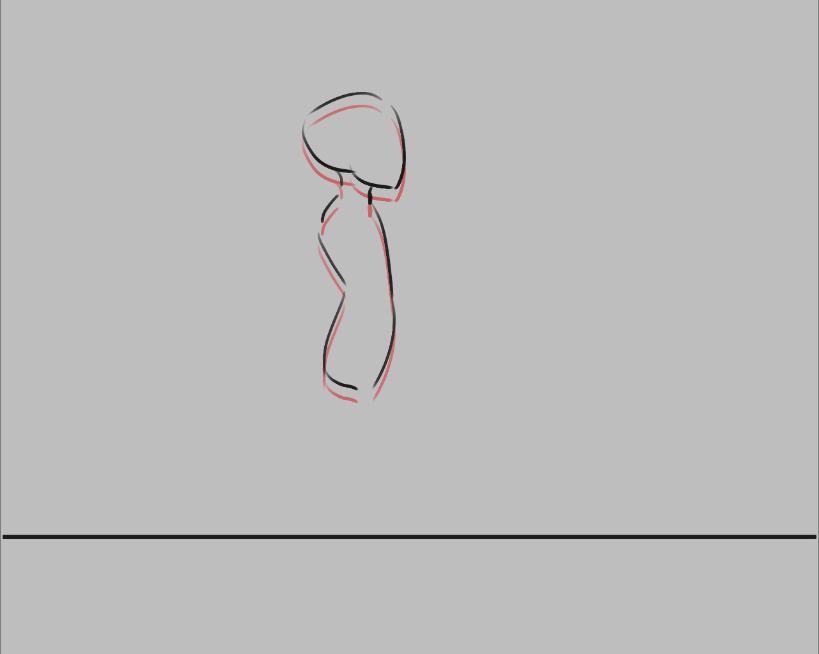
At present, you should meet the previous frame as cerise.
Alarm
Krita sees white as a color, non as transparent, so make sure the animation layer you lot are working on is transparent in the bits where there's no drawing. You can fix the state of affairs by employ the Color to Blastoff filter, simply prevention is best.

Future frames are drawn in green, and both colors can exist configured in the onion peel docker.
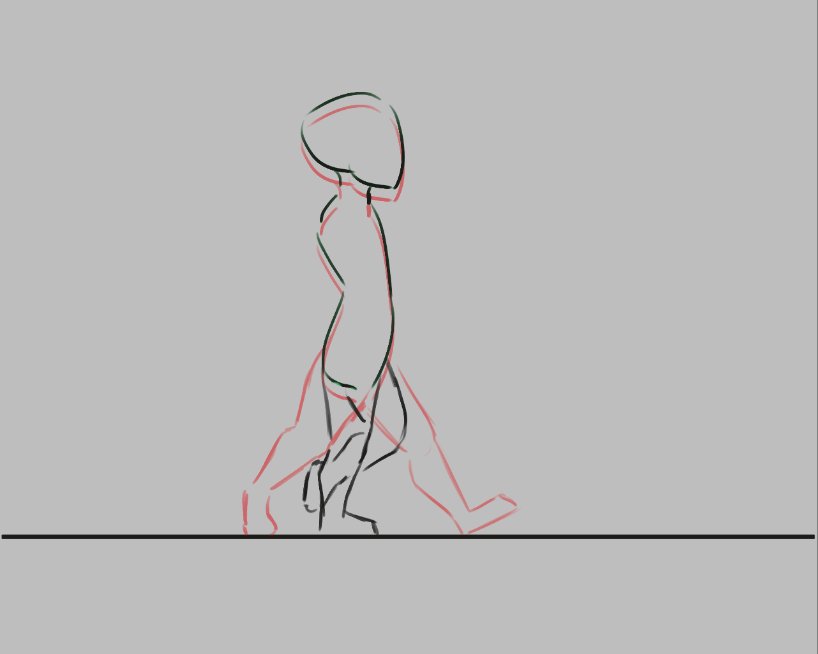
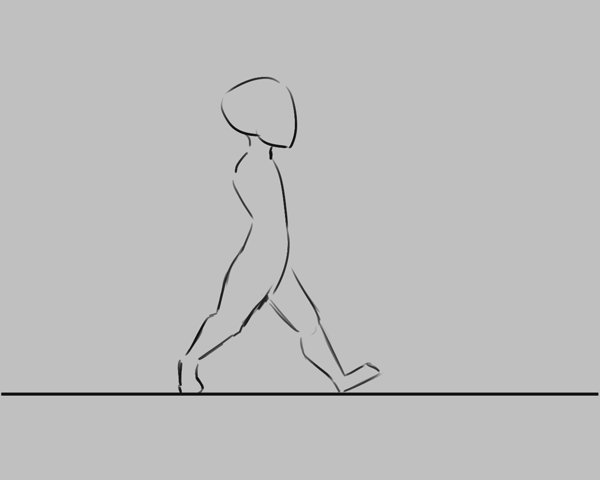
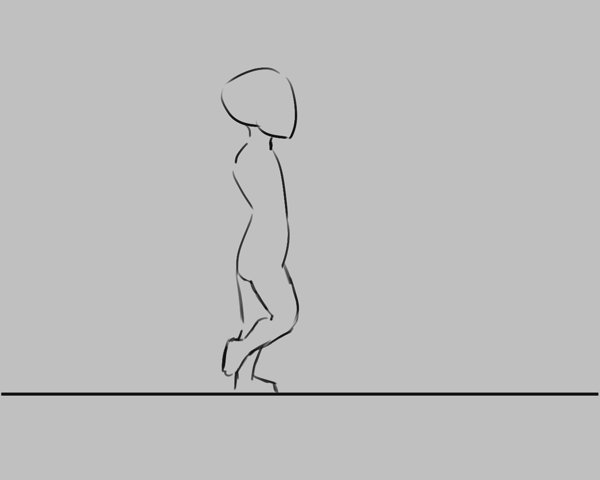
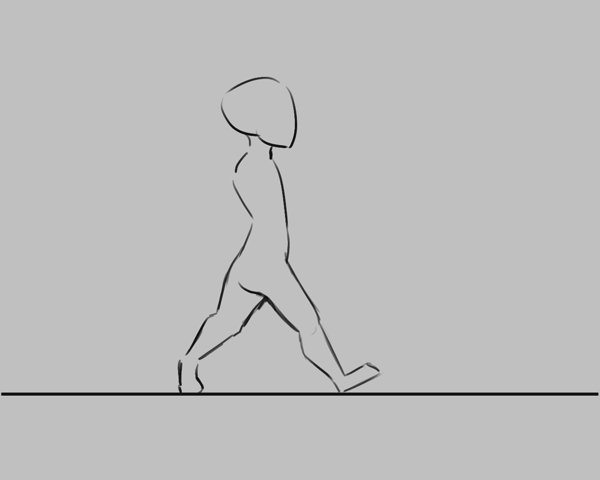
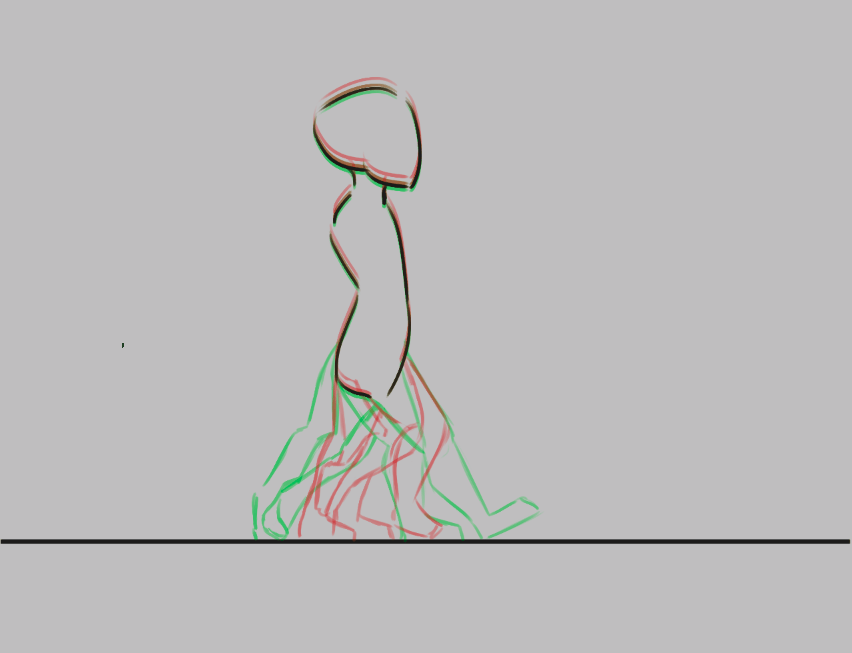
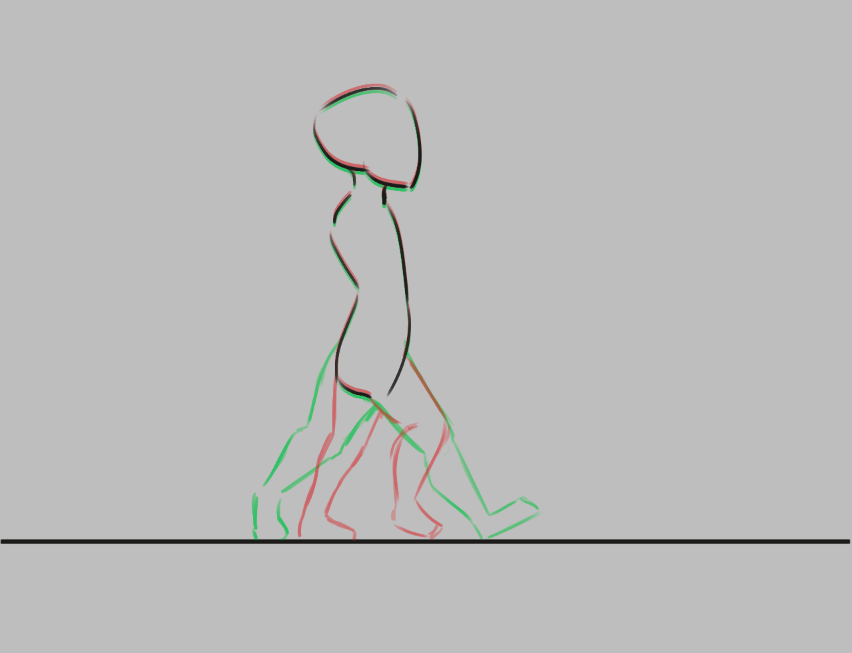
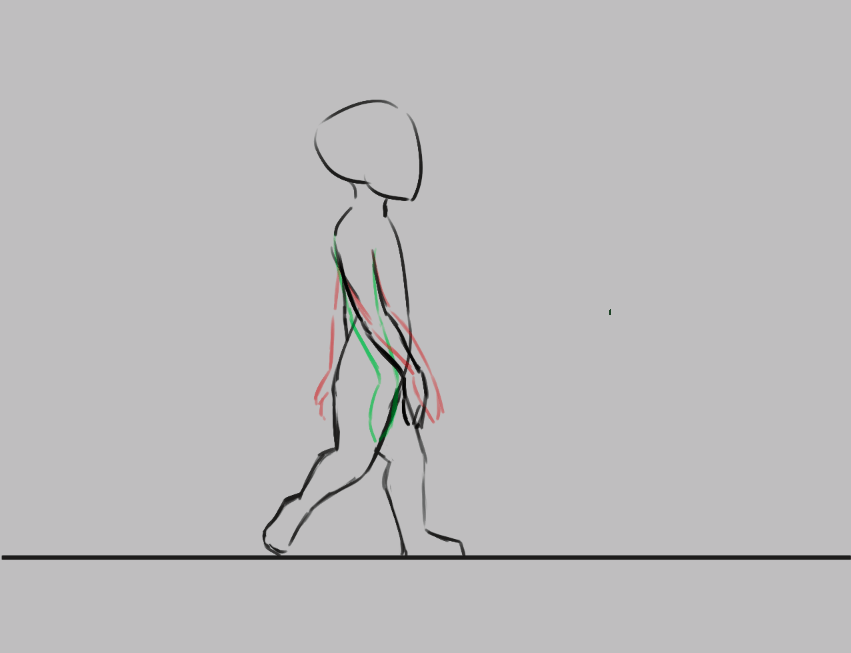
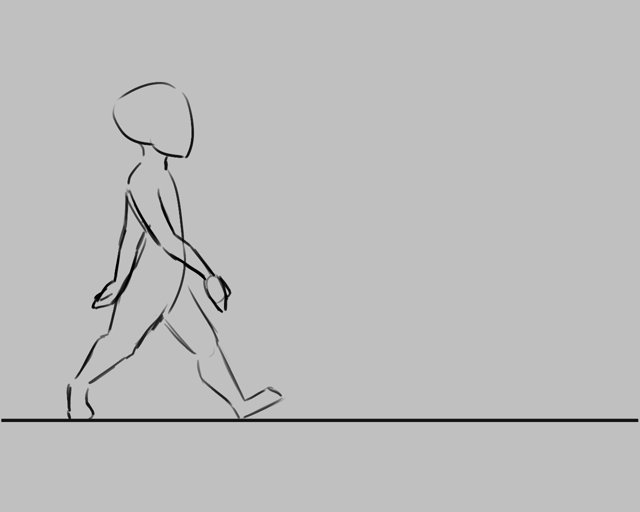
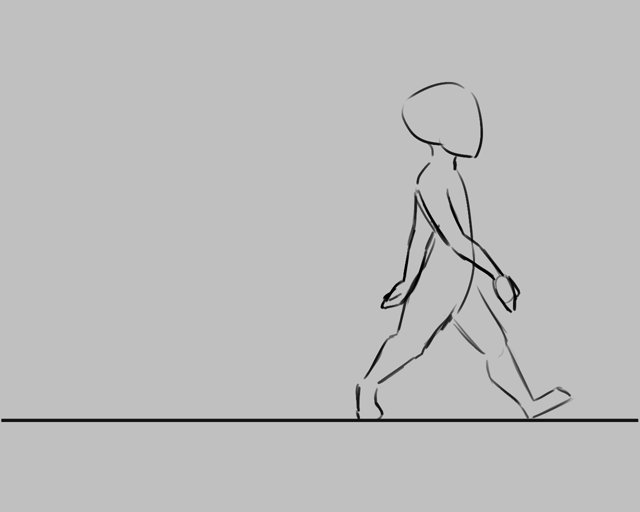
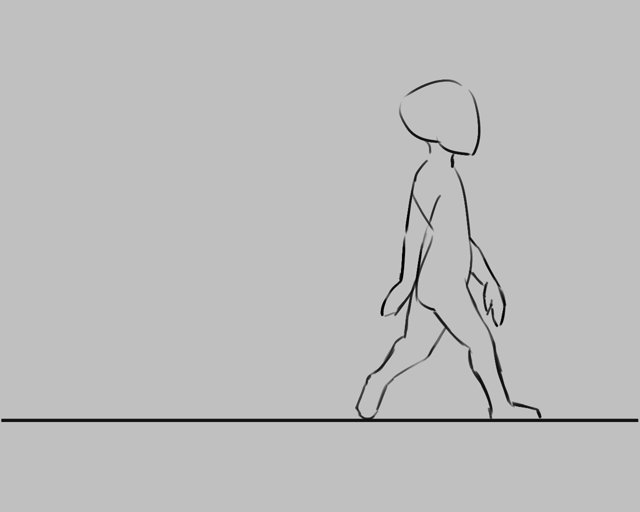
Now, nosotros're going to describe the two extremes of the walk bike. These are the pose where both legs are every bit far apart as possible, and the pose where one leg is full stretched and the other pulled in, ready to have the side by side step.

The in a higher place epitome shows our two extremes: legs far apart, and ane leg straight while the other is bent, every bit information technology'due south taking a stride. This besides shows the ability of onion skins, as we tin come across both extremes at in one case. Detect also how the legs have been fabricated semi-transparent. This isn't necessary with a stick figure, but useful in this instance when we starting time copying.¶
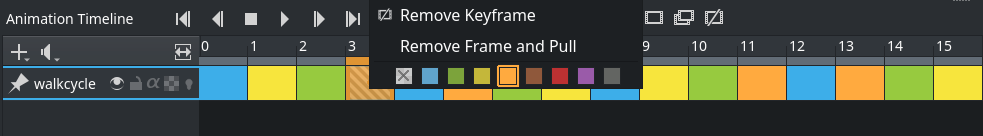
Let's copy these two. Yous can do this by doing  on the frame, and then selecting Re-create Keyframes. And so select the new position in the time line,
on the frame, and then selecting Re-create Keyframes. And so select the new position in the time line,  again, and Paste Keyframes.
again, and Paste Keyframes.
Now then…
-
Copy frame 0 to frame 2.
-
Copy frame 1 to frame 3.
-
Erase the semi transparent lines to go far obvious which leg is in front end of the other. In 0 and ane, we accept the closer leg to the right, and so curve, and in 2 and 3, we have the further leg to the right and and then curve.

-
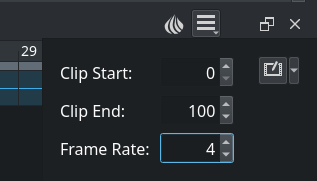
In the animation settings, set the frame-rate to 4

-
Select all frames in the timeline docker by dragging-selecting them.

-
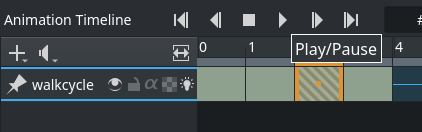
Printing play in the header.
-
Savour your offset blitheness!

Expanding upon your rough walk bike¶

Yous can quickly make some space past the Alt + drag shortcut on any frame. This'll move that frame and all others after it in ane go. More efficient for united states of america, nonetheless, is to select all frames,  them, and then select , which volition insert an empty space or Hold Frame in between each Keyframe.
them, and then select , which volition insert an empty space or Hold Frame in between each Keyframe.
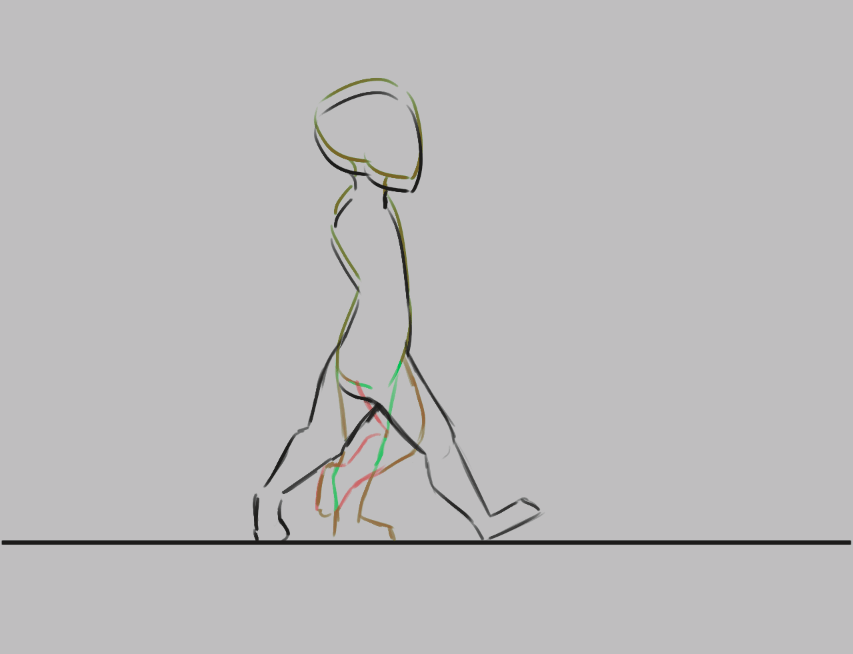
Brand new frames in between each keyframe, and effort to interpolate, or inbetween each frame you add.
Note
A lot has been written about how to inbetween properly, and it'south 1 of the areas where animators express their own mode the clearest. As such, we won't cover inbetweening itself hither. We recommend you do a search for inbetweening tutorials on the internet. Nosotros likewise recommend animation analyses to get an idea of how intricate this bailiwick is.
For this detail example, I prefer to showtime by finding the position of the heel in a frame, then draw the rest of the human foot, so the knees, and so the rest of the legs.


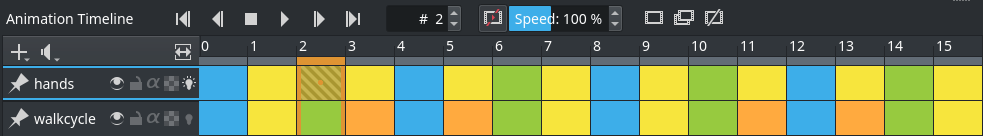
Yous'll notice that the more than frames you lot add together, the more difficult it becomes to keep track of the blitheness. In that location are two things you can exercise here. The first is to color label frames, you can do  on the keyframes, and select any of the colors on the bottom.
on the keyframes, and select any of the colors on the bottom.

In this example, the extremes are blue, the first inbetweens green and the less important inbetweens in yellow and orange.¶
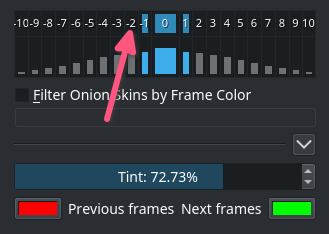
Another thing y'all tin can exercise is to adapt the onion skins.
You tin alter the onion skin by using the Onion Skin Docker, where you can modify how many frames are visible at once, by toggling them on the top row. The bottom row is for controlling transparency, while below there you can modify the colors and intensity of the coloring.


Here we've turned off all onion skinned frames except the next and previous ones.¶
Animating with multiple layers¶
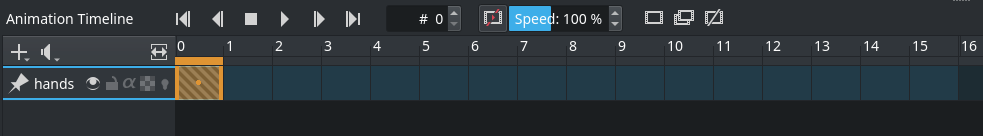
Okay, our walk cycle is missing some hands, let'due south add them on a separate layer. Then we make a new layer, and name it easily and…

Our walk wheel is gone from the timeline docker! This is a feature really. A full animation tin have and so many little parts that an animator might want to remove the layers they're non working on from the timeline docker.
New in version 4.3.0: In Krita four.three.0 and afterwards, all new layers are pinned to the timeline by default.
To testify a layer whether it's active or not, you can "pin" it to the timeline by clicking the icon while having the layer yous want pinned selected in the layer docker. We recommend pinning whatever layers that yous're currently animating on.


Exporting¶
When you are done, select . To render to a video file, you'll need a plan called FFmpeg. To learn more than, delight read Render Animation.
Enjoy your walk cycle!

Animating with transform masks¶
New in version 5.0.
If you want to move your walk wheel, you lot may apply Transform Masks to move the frames from left to right without editing the pixels themselves.
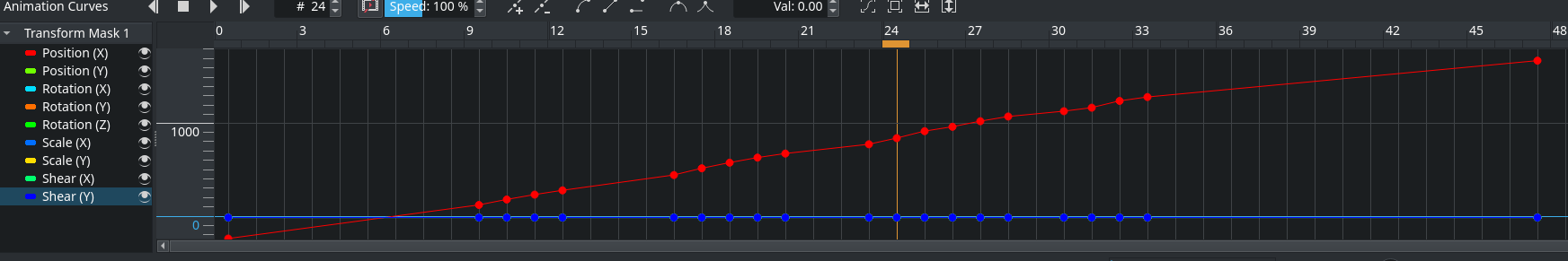
Starting time, open up the Animation Curves Docker if it has non been opened yet, under .
Then, grouping the layers that yous want to transform, in our example, these are the hands and the walkcycle layers.  the grouping, .
the grouping, .
Then, go into the animation docker, select the first frame, and select Adds keyframe to command scalar property (). In the Timeline Docker, Scalar Frames will exist marked with a diamond.
Now select the Transform Tool, press the screen and move the group to the start point. Printing Enter to confirm. Select the concluding frame in the docker, and and then press the screen once again, now movement everything to the end point. Press Zoom view to fit channel range to view the whole frame.
Now, when you press play, you will meet the layer contents motion. However, it is probably moving too fast. There are 2 things to reduce that trouble: The first is to copy and paste the walk cycle frames, so it repeats 3-4 times, and so motility the scalar frame to the last frame.


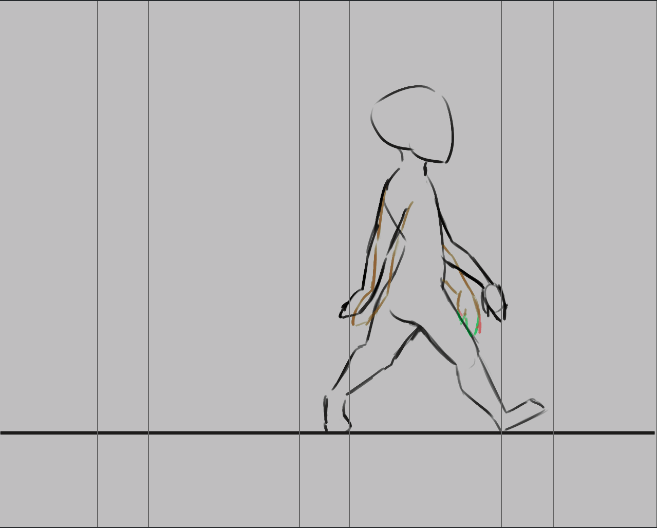
This still doesn't sync the walk wheel directly to the speed information technology'due south moving at. The best method, if a little laborious, is to go to the first frame where i of the feet touches the ground, and and so marker that department (for case, using guides), and so, in subsequent frames, employ the Transform Tool on each frame to motility information technology so that the foot stays in the same identify as long as it's touching the basis. Practise the same for the adjacent bit where a human foot touches the basis, and the next, and and so on.

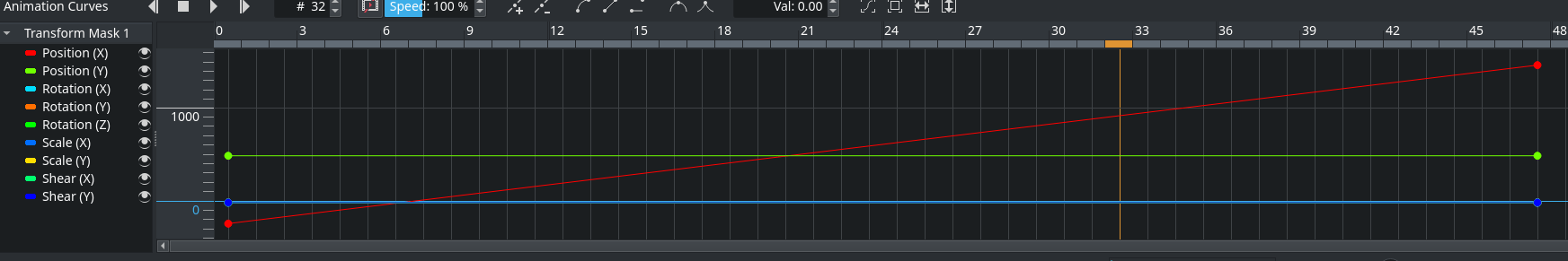
Each identify where a foot touches the footing is marked using vertical guides, which allows us to adjust each frame, so the pes stays in place.¶


The animation curve docker afterwards adjusting each frame to be in the right spot. Krita can practise curve interpolation (so you can create an ease-in and ease-out blazon curves), but for a situation like this, per-frame adjustment is quicker.¶
After having washed all that, you will stop up with a smoothly moving walk cycle:

Source: https://docs.krita.org/en/user_manual/animation.html
Posted by: haasaftess.blogspot.com

0 Response to "How To Make An Animation In Krita"
Post a Comment